エアツールに関するポストは、これまで”Power Tools”のカテゴリーに入れていましたが、エアツール専用のカテゴリーを追加しました。
Category: Blogs
My First Post on “note.com”
サイト名がWWWのアドレスでもあるnote.com、Xに張られる論文記事を以前に読んで、そのシンプルなサイトデザインが気になっていました。広告に煩わされることなく読めるテキスト主体のサイトという点も良い。
iPadから容易に投稿できるので、minority318さんがブログ代わりに使用を開始したと聞いて、私もアカウントを作成しました。下書きを保存してからしばらく経過した後、御山杉(ミヤマスギ)に関するまとめ記事を書き、投稿しました。
1ヶ月以上前に当ブログの記事をコピーして下書き保存した英文主体の記事を投稿してみます。Fauciを詐欺師だと貶す、PCR発明者Kary Mullisのインタビューを文字起こしして、関西弁に訳した記事です。note.comは日本語主体のようなので、英文記事がどのように扱われるか検証します。それと、検閲されないかどうかも。
note.comで気に入った点:
- サイトのデザインがシンプルで読みやすく、書きやすい。
- アップロード可能な画像サイズが10MBから20MBに増加され、画像を主体とした記事も投稿できなくはない。(無料会員の場合1日に10回ファイルをアップロード可能。)
- AdSenseのようなイライラさせる広告が表示されないので、落ち着いて文章を読んだり、画像を鑑賞することができる。
Grok
昨日、minority318さんがXでGrokに質問された回答に私のXアカウントが含まれていました。ちょっと気になってGrok appをiPhoneにインストールして私も試してみました。
試しにインストールしたGrokに”What’s Monomaniac Garage?”と聞いてみると、以下の回答が瞬時に得られました。
“Monomaniac Garage” is a blog site focusing on a variety of niche interests, including Apple products, digital cameras and photography, Formula 1 and automobiles, stargazing, fly fishing, and DIY projects. The term “monomaniac” in the name likely reflects an intense, singular passion for these specific topics, aligning with the definition of monomania as an excessive preoccupation with one subject or idea. The blog appears to document personal experiences and projects related to these hobbies, such as posts about porting mobile services, attending flea markets, or collecting firewood. It’s a personal platform for sharing detailed insights into these specialized interests, often with a focus on “garage life” activities. For more details, you can visit the site at www.monomaniacgarage.com.
回答を見て驚愕しました。これが最新のAI (Artificial Intelligence) か!回答内容に誤りがないばかりでなく、極めて上手く且つ手短にまとめてある。当ブログサイトの表題はすべて英語に統一してありますが、各ポストの内容は日本語です。そんな偏執狂的なブログサイトを英語に訳しながら端的に解説している。
携帯電話MNPの話題やフリーマーケットに出かけていること、それに薪集めのことなど、個人的な体験について書いてあるとあります。特に「ガレージライフ」のカテゴリーに属する活動が目立って多いとも。おまけに、詳しくはwww.monomaniacgarage.comを訪問するよう、リンクまで張ってある。
AIと言えば、思い出すのが機械翻訳 (machine translation) です。前世紀末頃に取引先で短期間に大量の翻訳業務があれば、下請け企業に機械翻訳を依頼していました。当時の機械翻訳は著しく精度が劣り、結局は人間が大幅に手直しする必要があり、それなら最初から人間が訳した方が効率的と思ったものです。あまりにひどい場合は、原文の文法のまま単語レベルで訳してあり、内容が全く伝わらないものもありました。
さらに、現在、私の頭の中にあってなかなか離れようとしない、「御山杉」について、”What’s 御山杉?”のキーワードでGrokに聞いてみました。日本語が理解できない人がGrokを頼りに「御山杉」について調べると、次のような回答になります。
御山杉 (Miyamasugi) refers to sacred Japanese cedar trees (Cryptomeria japonica) grown within the sacred precincts of Ise Jingu, a major Shinto shrine in Japan. These trees, over 300 years old, are called 神宮杉 (Jingu Sugi) while standing in the shrine’s sacred domain. When they fall due to natural events like typhoons, they are renamed 御山杉 (Miyamasugi). The term reflects their spiritual significance and origin in the sacred forests of Ise Jingu.
The wood from these trees is highly valued for its unique grain and is used in crafting items like the “Tokowaka” series, which emphasizes natural beauty and durability through special coatings that preserve the wood’s aroma and texture. It’s also the namesake of a Japanese sake brand from Mie Prefecture, symbolizing the sacred connection to Ise Jingu.
御山杉に関する回答は二つのパラグラフになっていて、一つ目はmiyamasugi.jpの内容を英訳して短くまとめている。二つ目のパラグラフに記載のある”Tokowaka”シリーズについてはどこから引用しているのかよくわかりません。
私が驚いたのはGrokが、関連すると思われる複数のサイトやオンライン辞書を調べ、文単位ではなく、パラグラフ単位で意訳してまとめているということです。ここまで来たら、人間が手作業で行う翻訳と同程度と言っても過言ではない気がします。
WP Theme “Twenty Twenty-Five”
現在、WordPressの最新テーマ、”Twenty Twenty-Five”を試験運用中です。このポストは試験運用期間中、最上位に表示されるよう設定してあります。
- アーカイブ、カテゴリー、リンクなどを設置していたサイドバーの表示ができていない。
- 検索フィールドはヘッダー右上の虫眼鏡アイコンをクリックすると現れる。
- 管理者のログイン/ログアウトもヘッダー右上にある。
Updating PHP
久しぶりにダッシュボードを見ると、”PHP Update Recommended”の警告が表示されました。当サイトのPHPバージョンはかなり古いPHP (7.4.33)のようで、セキュリティー更新を含むサイトの健康上、よろしくないという警告です。少なくとも8.3に上げろとのこと。
まずはWPvivid Backup Pluginを使ってデータとファイルをバックアップし、ローカルディスクにダウンロードしました。
PHPの更新手続きはレンタルサーバー上で行います。私の場合は、CORESERVER.JPなので、ログイン後にphpバージョン選択の画面に移動すると、3つのドメイン名すべてでphpのバージョンが74になっていました。これを最新バージョンと思われるphp83に設定しました。設定の変更には1〜5分程度要するとありますが…
しばらくしてから確認するとphp83に更新されていました。
過去のポストを検索すると、PHPのバージョンを73に更新したのはなんと、6年も前の12月であることがわかりました。74に更新したのはいつのことか不明。
7月16日追記:サイトの健康状態でもう一つ、重大な問題があります。”Autoloaded options could affect performance” 当サイトには943個(825KB)のオートロード・オプションがオプションテーブルにあるそうで、これが原因でサイト表示が遅くなるとか。データベースを調べて不要なオプションを削除すると改善するとあります。
こちらの方の解説を参考に、CORESERVERアカウントにログインし、phpMyAdmin appを立ち上げ、問題となっているデータベースを選んで、”wp_options”テーブルをクリック。”autoload”の列で”yes”になっているオプションで現在は使用していないことがわかっている不要なものを選んで、すべて削除しました。そのほとんどが”live_weather…”の名称が付いたものでした。しかしながら、”live_weather…”絡みのものをすべて削除しても改善されず、最後に今は使っていないテーマ、suffusionの名称が付いたもの2、3個を削除したら問題が改善されました。
以下、備忘録
4年前に発生した重大エラーの原因は誤って使用中のデータベースを削除したことです。今回は慎重に使用していない古いデータベース2個(”monomaniac”と”monomaniac_0″)を削除しました。
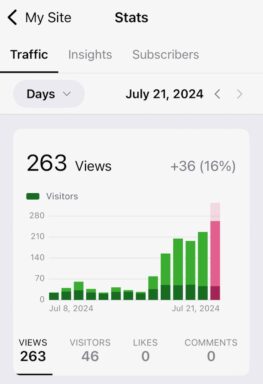
Number of Site Views Has Increased

7月17日頃から当サイト(www.monomaniacgarage.com)の閲覧回数が突然、増えています。4〜5年前はこんな感じで、一日の閲覧回数は200を超えていました。閲覧者の国別で見ると最も多いのが米国であり、次いで日本になっています。使用された検索エンジンはgoogle.comが最も多く、次にgoogle.co.jpやyahoo。
新コロ騒動が始まった2020年から閲覧回数が激減しており、その原因はCOVID-19に関わるポストが当サイトに少なからずあり、Googleの検索エンジンが当サイトを好ましくないサイトであるとして、検索結果の上位に現れないようにしているためではないかと考えていました。つまり、情報統制です。今もその考えは変わりません。
寅さん暗殺未遂事件の後、世の中の潮目が大きく変わり、寅さん返り咲きとなれば、米国は再びWHOから撤退するのではないかと推測します。寅さんはSARS-CoV-2を中国ウィルスとか武漢ウィルスと言っていた人です。まあ、オペレーション・ワープスピードなどと言いつつ、毒チン開発を加速させたことを自慢してもいましたが。
民主党はHarrisではなくRFK Jr.で挑むべき。そうなれば、世の中は本当にどんでん返しになるかも知れません。
当サイトの閲覧回数に関しては、しばらく様子を見ます。
8月2日追記: 3日ほど前から閲覧回数が急減し、7月17日以前の状態に戻りました。何だったんだろう。
X Blog Updated To 1.3.26
当ブログで使用しているテーマ、X Blogのバージョンを1.3.26に更新しました。使用フォントの種別やサイズをテーマのstyle.cssファイルの手打ちによる上書きでカスタマイズしているので、テーマを更新する度にカスタマイズした変更部分を上書きする必要があります。以下に変更部分と変更内容を備忘録として記しておきます。太字にした部分が変更部分。日本語フォントをHiragino Maru Gothic Proに指定し、フォントサイズを全体的に小さくしています。
加齢と共に物忘れが激しくなってきたので、変更すべきファイル(style.css)がどこにあるのか、記しておきます。
レンタルサーバー上のpublic_html > www.monomaniacgarage.com > wp-content > themes > x-blog > style.css
# Typography
textarea {
color: #404040;
font-family: Hiragino Maru Gothic Pro, “PT Serif”, serif;
font-size: 20px;
font-size: 18px;
font-size: 0.92rem;
line-height: 1.6;
}
h1 {
font-size: 32px;
}
h2 {
font-size: 28px;
}
p {
margin-bottom: 1.5em;
margin-top: 0;
}
blockquote,
.format-quote p {
margin: 0 1.5em 1.5em;
font-size: 15px;
border-left: 5px solid #ccc;
padding-left: 15px;
}
# Header
header.site-header {
padding-top: 20px;
}
.site-title {
font-size: 40px;
margin-bottom: 5px;
text-transform: uppercase;
line-height: 45px;
}
.site-title a {
text-shadow: 3px 4px #ccc;
color: #000;
}
.site-title a:hover {
text-decoration: none;
}
.site-branding {
text-align: center;
}
.site-description {
font-size: 16px;
margin: 14px 0;
color: #555;
}
WordPress 6.1.1 Unable To Edit Posts and Pages
以下、備忘録として、当サイトで発生したWordPressのエラーについて書き留めておきます。ポストもページも編集不可になる深刻な状態です。エラーコードをTextEditにコピーし、問題があるファイルを突き止めて、レンタルサーバーから問題あるファイル2点を削除し、WordPress 6.1.1を再インストールしました。

問題があったファイルは、
- www.monomaniacgarage.com/wp-includes/js/dist/vendor/react-dom.min.js
- www.monomaniacgarage.com/wp-includes/js/dist/block-editor.min.js
エラーコードのファイルは実際にはjs:以降に数字を羅列したファイルが合計、13個ありました。
追記: 問題の原因はサーバー上のファイルにあると考えていましたが、ローカルに原因があると考えを改めました。macOS Monterey 12.6.4搭載のMacBookからは編集可能です。Mac miniからは、ブラウザーをSafari以外の別のものに変更しても同じ問題が発生します。
Wishing You All A Happier Than Ever Rabbit Year!

当サイトのドメイン、monomaniacgarage.com(1年分1,730円)を更新しました。併せてレンタルサーバー、CORE-MINIの契約(1年分2,640円)も更新しました。
現在のレンタルサーバーのディスク使用容量は5,048MBで、最大ディスク容量200GBに対して2.52%しか使っていません。
X-Blog WordPress Theme Updated
備忘録:
テーマをアップデートする度にレンタルサーバー上にあるスタイルシートが上書きされて、初期設定に戻るので、カスタマイズを毎回、やり直しています。
テーマのアップデート後にpublic_html > www.monomaniacgarage.com > wp-content > themes > x-blog > style.cssをTextEditで開き、アップデート前にダウンロードしておいたstyle.cssファイルと照らし合わせながら、カスタマイズする部分を探し、サーバー上のファイルを上書き保存。
主にカスタマイズしているのはフォント指定とフォントの大きさ。font-family: Hiragino Maru Gothic Pro, は欠かせない。
Posting Images on WordPress Blog Sites
2021年6月1日にGoogle Photosが有料化されてから、当ブログサイトでは新たに掲載する画像ファイルはWordPressを設置するレンタルサーバーにアップロードし、ポスト内に表示する方法に変更しました。以下にその手順をまとめておきます。
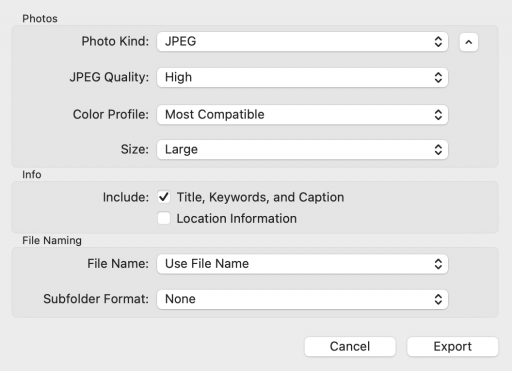
Photosに取り込んだ画像ファイルの中からブログポストで使用する編集済み画像ファイルにお気に入りマークを付けて、ファイルを選択し、
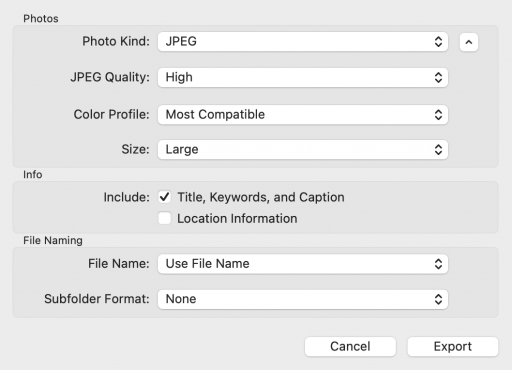
FileプルダウンメニューからExport > Export Photos…を選び、外付けHDDなど、適当なフォルダーに選択した画像ファイルを書き出す。この時、Location Informationのチェックを外しておくと、撮影場所を公開しなくて済む。
書き出した画像ファイルをWordPressのMediaページにアップロード。Photosからファイルを書き出す際に、JPEG QualityをHigh、SizeをLargeに設定すれば、1MB以内に容量を抑えることが可能。
Migrating From Google Photos
当ブログポストに使用する画像ファイルは、契約するレンタルサーバーのディスク使用容量を節約することを目的に、これまでFlickrやGoogle Photosにリンクを張って表示させていました。来月からGoogle Photosが有料化されるので、ブログで使用する画像ファイルは、レンタルサーバーにアップロードし、そこからWordPress内の自動リンクを張って表示する方法に変更することにしました。
レンタルサーバーも有料ですが、私が契約するプランで使用できるディスク容量がいつの間にか120GBに増えていて、現在はそのうちの1%も使用していない状況です。一枚600KBの画像ファイルであれば、198,000枚の画像ファイルをアップロードすることが可能であり、一日に5枚の600KBの画像をアップロードするとしたら、39,600日(およそ109年)分もの容量になります。私の余命どころか人の平均寿命を遥かに超えている。
iPhone 11で撮影した画像を”Large” (1280 x 960) 、JPEG “High” QualityでPhotos Appから書き出すと、生成される画像ファイルのサイズは600 KB。下の画像参照。
画像をタップすれば、1280 x 960のより大きな画像ファイルが開きますが、ブログで表示させる画質としては十分です。
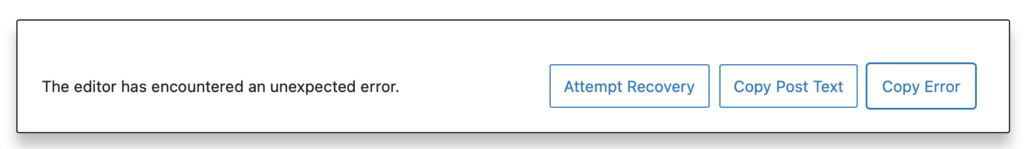
There Has Been A Critical Error On Our Website
2021年3月12日、WordPress運営サイトの管理者にとって最悪の事態が発生しました。10年以上前から契約しているレンタルサーバー(CORE-MINI)のディスク使用容量を節約しようと、過去に閉鎖したサイトのデータベースとサイト設定、ドメイン設定を削除しようとしました。その際に誤って当ブログサイトのデータベースとサイト設定を削除してしまったようです。それで、表題のような危機的エラーメッセージが表示され、WordPressのDashboardにアクセスできなくなりました。
公開済みの4,330の記事とこれまでにいただいた6,442のコメント(内、2,084は私の返信コメント)が一瞬にして消えてしまったと思い、途方に暮れながら何とか復旧させようと、考えられるあらゆる手段を講じました。ローカルのファイルを消してしまったのであれば、Time Machineで復元することが可能です。24時間以内であれば1時間ごとのデータが自動的にバックアップされるように設定しているので、容易に復元できますが、レンタルサーバー上のファイルをバックアップすることはできません。
そもそもの過ちはデータベースの名称にあります。削除しようとした不要なデータベースとブログサイトの大事なデータベースの名称がいずれも、monomaniac_xとなっており、メモ欄にも区別できるような記載をしていなかったこと。そして、phpMyAdminでログインできるのはなぜか同じユーザーになり、ログインしても同じデータベースしか確認できないという事態に陥りました。
どちらのデータベースを削除しようとしているのか、わからない状態だったので、念のために両方のデータベースを削除前にバックアップしました。データベースのバックアップさえサーバーに残っていれば、復元できるはずです。
データベースを新規作成し、バックアップからデータを復元させました。しかし、WordPressのサイトを開こうとすると、今度はデータベース接続エラーが表示。サーバーにアップロードしてある”wp-config.php”の”DB_NAME”、”DB_USER”、”DB_PASSWORD”を正しいと思われるものに変更しました。それでもデータベース接続エラーが表示。新たにWordPressのパッケージをFTPソフト(Forklift)を使って、サーバーにアップロードし、何通りかのパターンを試行錯誤しながら”wp-config.php”入力値の変更を続けた結果、昨日、ようやくリカバリーモードでブログサイトが開きました。
しかしながら、この状態では過去の記事に使用した画像ファイルが適切に表示されないという問題が発生しました。原因は、”wp-content”ディレクトリです。このディレクトリには過去にレンタルサーバーにアップロードした画像ファイルやWordPressのテーマ、プラグインが入っているはずですが、中身を見ると、デフォルトのまま。幸いにも新たにWordPressのパッケージをサーバーにアップロードする前にForkliftでpublic_html以下のファイルをすべて、ローカルディスクにダウンロードしてありました。このダウンロードした”wp-content”をサーバー上のものと入れ換えることにより、ほぼ完全にサイトの復旧ができました。
WordPressのDashboardにアクセスできるようになったものの、10年以上も前から使い続けているテーマ、Suffusionのスタイルシートを紛失したようで、カスタマイズし放題のSuffusionが走らない。何分、古いテーマなので、Suffusionの新しいパッケージは入手不可。結局、新しいテーマ、”X BLOG”をインストールして、Theme Editorでstyle.cssを編集して、Suffusion風のレイアウトとデザインになるように自分でカスタマイズしました。
ここで注意事項が一つ。この新しいテーマ、”X BLOG”は無料版の場合、Dashboardに誠に目障りな広告が多数、表示されます。自前レンタルサーバーにアップロードしたWordPressのダッシュボードに広告はないだろう。何時間もかけて編集したスタイルシートを無駄にはしたくないので、広告表示をブロックするプラグインはないか、探すとありました。”Disable Admin Notices Individually”という長い名称のプラグイン。これを使うと、表示された広告を一瞬にして消すことができます。
CORE-MINI
当ブログのレンタルサーバーとして10年以上も前から使用しているCORESERVERの最安プラン、CORE-MINIの仕様が変更になっていることに気づいたので以下にその基本仕様をまとめておきます。私が関心があるのはサーバーの容量ですが、CORE-MINIは価格据え置きで30GB > 60GB > 120GBと倍増しています。CORESERVERの詳しい機能はこちら。
| プラン名 | (V1プラン)CORE-MINI | (V1プラン)CORE-A | (V2プラン)CORE-X |
|---|---|---|---|
| 初期費用 | 無料 | 無料 | 1,500円 |
| 月額料金(12ヶ月契約) | 約198円/月 | 約397円/月 | 480円/月 |
| Web、メール、DB容量 | 120GB | 240GB | 300GB |
| ファイル上限数 | 300,000 | 600,000 | 1,000,000 |
| 転送量上限(月) | 無制限 | 無制限 | |
| 転送量目安(月) | 10TB | ||
| 許容負荷率 | 125% | 250% |
既存ドメインが永久無料となるV2プランのCORE-Xも比較対象とします。永久無料とは言ってもCORE-MINIとの価格差は12ヶ月契約で年間3,384円もあり、ドメイン年間維持費1,430円を考慮すると、いつまで経っても元は取れない計算になります。
2021年6月1日からGoogle Photosが有料化されます。これまでにアップロードした既存画像/動画ファイルは、無料のGoogleアカウントストレージ、15GBにはカウントされないので、過去のファイルが消えることはありません。(flickrでは有料化時に1,000枚を超える画像ファイルが削除されました。)Google Oneからストレージを購入することもできますが、100GBで¥250/月と高額です。これならレンタルサーバー代込みで120GBが¥198/月で運用できるCORE-MINIの方がお得です。
Google Photos Storage
Starting June 1, 2021, all new photos and videos backed up in High quality will count toward the free 15 GB of storage that comes with your Google Account or any additional storage you may have purchased, the same way other Google services like Google Drive and Gmail already do.
“Important update about Google Photos storage”を表題としたメールがGoogleから届きました。今朝、minority318さんからiMessageで情報を得ていたので、察しはつきます。アップロードする画像ファイルを「高品質」に設定していれば、容量無制限で使え、当ブログサイトにも直接リンクを張ることが可能でした。この方針を変更し、2021年6月1日から「高品質」でアップロードできる画像と動画ファイルは一つのGoogle無料アカウントに付き、上限が15GBになるとの知らせです。
All photos and videos you back up in High quality before June 1, 2021 are exempt from this change and will not count toward your Google Account storage. This includes all of your existing content uploaded in High quality.
救いなのは2021年6月1日までに高品質でアップロードした画像と動画に関しては、15GBのキャップに対してカウントされないということです。
Flickrが1,000枚以上の画像アップロードを有料化した時は、それまでにアップロードした、1,000枚を超える過去の画像ファイルが消されることになったので、ブログ記事内に埋め込んだリンクを張り替える作業に追われました。今回はその必要はなさそうですが、来年6月までに埋め込み用URLが生成できる新たな画像保管場所を見つけなければなりません。あるいは画像中心のブログをやめるか。