FlickrのHTML埋め込みコードが(勝手に)変更されました。ヘッダー部分にユーザー名とflickrのロゴが付き、フッターにはファイル名が表示されます。マウスオーバーでAll rights reserved、クリックすると新しいページにFlickrサイトが開きます。Flickrスタッフはこの新しいHTML埋め込みコードがファンシーな改善だとしていますが、ブログに画像を埋め込んでいる人にとってはこれ以上の嫌がらせはないのではと思えるほどの改悪です。
新しいHTML埋め込みコードは、上の紫陽花の画像であれば、次のようになっています。
<a title=”Hydrangea Shot on iPhone 6″ href=”https://www.flickr.com/photos/monomaniacgarage/19044050215/in/datetaken/” data-flickr-embed=”true” data-header=”true” data-footer=”true”><img class=” aligncenter” src=”https://farm1.staticflickr.com/397/19044050215_6a3ed9b4fc_z.jpg” alt=”Hydrangea Shot on iPhone 6″ width=”640″ height=”360″ /></a><script src=”//embedr.flickr.com/assets/client-code.js” async=”” charset=”utf-8″></script>
赤字の部分が新たに追加されたコードであり、”true”の部分を”false”で置き換えるとヘッダーとフッターが消えますが、それでも画像の中にユーザー名やflickrロゴなどが残ります。
上の赤字の部分をすべて削除すると、以前のようにユーザー名やflickrロゴがなくなり、クリックしても新しいページが勝手に開くこともありません。

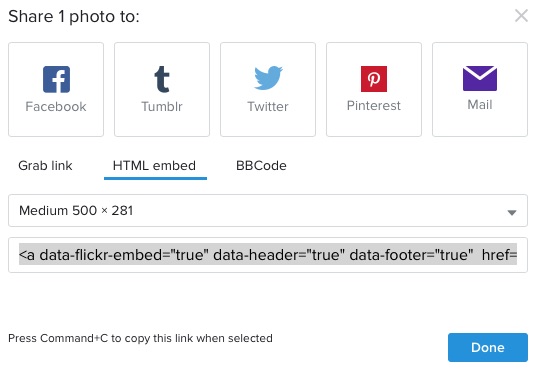
これが新しいHTML埋め込みコードを取得する画面。Flickrのヘルプフォーラムでも今回の変更が話題になっており、掲示板に投稿している人ほぼ全員が反対のようです。特にProアカウントを更新し続けている有料会員は、今回の改悪で怒り心頭。元に戻せないというのなら別の画像ホスティングサービスへの移行を検討している人もいます。
Part 2へと続く。

筆者 様
webページの裏には、結構なTechniqueが有るのですね。見ている側は、見ている限りこんな事は知らない訳で、聴いてみて初めて判るその苦労・・という感じですね。
Jim,
Flickrにアップロードした画像にリンクを張って、ブログに画像を表示させている人の多くは、サイトの見栄えに気遣うものです。好みに応じて、(Flickr規約の範囲内で)取得したHTMLコードを改変して画像を表示させたりしますが、今回のようにスクリプト(多分、JavaScript)が入っていると厄介なことになります。幸いにもWordPressではJavaScriptは使えますが、ブログサイトの中にはJavaScript禁止のところもあります。こんなスクリプトを勝手にすべての画像埋め込みコードに入れられると、画像自体がまったく表示できないことも発生します。Flickrが何を意図してこのような改悪を実行したのか、まったく検討がつきません。